Internet Explorer 9 标准文档模式可在不同浏览器中启用相同标记和相同脚本。您应该使用 Internet Explorer 9 标准文档模式,以充分利用在ECMAScript,第五版标准(ES5)和IE9的增强DOM编程的新功能。然而,为了保持旧版IE的功能,
,在IE9 的 Quirks 模式、IE7 标准模式以及 IE8 标准模式下所支持的 JavaScript 功能和 IE9 标准模式有所不同。在你的时间日程安排下使用新的ES5新功能,你可以使用这些兼容模式和F12键下的开发工具来迁移你的网站,而网站继续在 IE9 下运行。
在两篇博客文章(Testing sites with Browser Mode vs. Doc Mode 和 IE’s Compatibility Features for Site Developers) 中,Marc Silbey 解释了如何利用 Internet Explorer 9 的文档模式。他还讨论了如何利用浏览器模式和文档模式对 IE9 和之前的 IE 版本进行网站测试。在本文中,我们将讨论开发人员需要知道关于IE 9的文档模式中哪些影响 JavaScript 代码。
。
文档模式和 JavaScript 支持
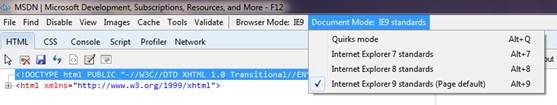
如上一篇文章所 述,您(开发人员)使用 DOCTYPE 和 X-UA-COMPUTER Meta 标签或 HTTP Header 来控制 IE 在显示网站时所使用的文档模式。Chakra(IE9 的新 JavaScript 引擎)采用文档模式,确定要支持哪些 JavaScript 功能。下表概括了四种 IE9 文档模式下 Chakra JavaScript 的支持情况。要有关如何设置文档模式的信息,请参见我们的文章 IE’s Compatibility Features for Site Developers 和 Determining Document Mode diagram for IE9。
| 文档模式 | 描述 |
| IE9 标准 | 如果网页使用符合标准的 DOCTYPE 且未指定X-UA-COMPUTER元标签,则默认为 IE9 标准文档模式。在此模式下,IE 支持 ECMAScript, 第五版功能 (ES5) 和 增强的 DOM 可编程性,并消除了 IE8 JavaScript 实施和 ECMAScript(第三版规范)之间的一些主要差异。 |
| IE8 标准 | IE8 标准文档模式支持 IE8 中的 JavaScript附加项,从而可实施随后起草的部分 ES5 标准,比如本机 JSON 支持和对 DOM 对象的访问支持。这种模式也支持在 IE8 中进行的更改,修复由开发人员提出的一些重要问题。 |
| IE7 标准 | IE7 标准模式支持 IE7 中可用的 JavaScript 功能,包括 IE7 和 IE8 中的 IE7 标准模式支持的微软扩展名。 |
| Quirks | Quirks 模式支持 IE6 的 JavaScript 功能以及 IE7 和 IE8 的 Quirks 模式。 |
您的 JavaScript 在不同的文档模式中的行为不同。此处的三个代码示例说明,由于我们遵循ES5标准,所提供的不同结果取决于文档模式。要获得其他有关 IE9 的兼容性指南和 JavaScript 功能更改,请参见 Compatibility Cookbook on MSDN、Enhanced Scripting in IE9: ECMAScript 5 Support and More、ES3 Standards Support document 以及 Microsoft JScript extensions to the ES3 standard。
Arguments.caller
IE9 标准文档模式并不支持 Arguments.caller,见ES5 10.6部分。因此,IE9 的 Quirks、Internet Explorer 7 标准和 Internet Explorer 8 标准文档模式将以下代???标注为 “1”。Internet Explorer 9 标准模式发布脚本错误“无法获得属性‘长度’值:对象缺失或未定义。”
function alertCallerLength() {
alert(arguments.caller.length); // IE9 standards doc mode issues script error
}
function callingFunction() {
alertCallerLength();
}
callingFunction(1)
间接 Eval
ES5 标准要求间接 eval(通过使用名称而不是使用其他 “eval” 调用 eval())在全局范围内解析,而不是在本地范围内解析。为使 IE9 和之前的 IE、Quirks、IE7 和 IE8 文档模式版本相兼容,将间接 eval 保持在本地范围,IE9 标准模式根据全局范围来解译这些 eval。
var x = “Global Scope”;
var myeval = eval;
function f() {
var x = “Local Scope”;
alert(myeval(”x”));
}
f(); // IE9 doc mode alerts “Global Scope”; other doc modes alert “Local Scope”
字符串对象
在 IE8 和 IE9 中,可为字符串对象增加索引属性。您可以利用 IE8 为所有索引创建这些属性,而不管字符串对象的长度如何。在 IE9 中,您可以创建索引属性,但只是针对大于字符串长度的属性。IE9 也为您提供对字符串本身的索引访问。在以下示例中,我们创建了一个 String 对象,并尝试着定义该对象的阵列索引值。 IE8 和 IE9 兼容文档模式支持我们创建和字符串对象具有相同变量名的数组对象;而 IE9 标准模式则不可以。因此,在 IE9 标准模式下,函数返回 “H-e-l-l-o- -W-o-r-l-d”。在其他文档模式下,函数返回 “-1—-5—-9-”。
function JoinDemo(){
var a = new String(”Hello World”);
a[1]=”1″;
a[5]=”5″;
a[9]=”9″;
alert(Array.prototype.join.call(a, “-”));
}
JoinDemo();
// IE9 standards doc mode alerts “H-e-l-l-o- -W-o-r-l-d”
// IE8, IE7, Quirks doc modes alert “-1—-5—-9-”
在不同文档模式中测试 JavaScript
随着您将网站迁移到 IE9 标准文档模式,您会发现一些脚本的行为与其在 Internet Explorer 8 中不同。Internet Explorer 9 中的 F12 开发工具支持您在四种文档模式中测试脚本。通过 IE 的 F12 开发工具更改文档模式将刷新页面,并根据指定的文档模式指示 Chakra JavaScript 引擎重新解析脚本。将代码迁移到 IE9 标准模式时,您可以使用这些文档模式对脚本进行调试。

其他信息
我们一直努力确保 IE9 的兼容文档模式支持我们在 IE8 中为这些模式确定的相同功能。然而,由于 Chakra 引擎不同于 IE8 中设定的引擎,因此必然存在一些差异。Internet Explorer 9 兼容性手册解释了一些主要的差异。简单地说,下列内容受到影响:
- IE8 和 IE9的枚举顺序不同。
- Internet Explorer 9 直接处理具有大量指数的数组元素。
- IE8 和 IE9的数学精确程度有所不同。
如果您遇到其他兼容性问题,我们乐意倾听。请通过 Connect 将反馈发送给我们。
我们也愿意为您提供一些创建的博客文章和 IE 测试驱动演示,解释或展示 Chakra 引入的新功能以及与 IE8 的一些差异。
- Enhanced Scripting in IE9: ECMAScript 5 Support and More 介绍了 Chakra 和 IE9 中当前可用的新 ES 5 功能。
- Exploring IE9’s Enhanced DOM Capabilities 解释了增强的 IE9 DOM 可编程性支持,使得 DOM 对象更加类似于本地 JavaScript 对象。增强的 DOM 功能演示展示了这些概念。
- ECMAScript 5 Part 1: Reusable Code 讨论了 ES5 引入的新 JavaScript 对象模型,以及开发人员如何使用新的 Object 反射功能来开发可控、可重复使用的组件。ECMAScript5 Breakout 和 Texas Hold’em 演示也展示了一些概念。
- ECMAScript 5 Part 2: Array Extras 讨论了现已在 Chakra 内实施的一些常见的循环和数组方法。 ECMAScript5 Tile Game 和 ECMAScript5 Arrays 演示了这项功能。
总之,IE9 在不同文档模式下支持不同的 ECMAScript 标准和扩展名。新的 IE9 文档模式支持您根据日程安排来使用新的 ES5功能。我们希望您在调试代码和迁移到 IE9 文档模式所支持的 ES5 和 HTML5 功能时,会认为 F12 是有用的开发工具。
—Gaurav Seth 和 Paul Chapman,项目经理,JavaScript

 ME!
ME!
 链滴
链滴