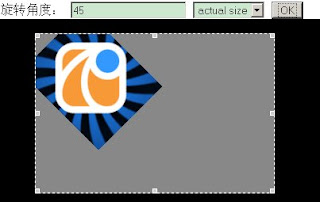
具有以下功能:
拖动:在一定范围内拖动到想要拖动的位置
大小缩放:可以进行画布大小和图片大小的调整
旋转:根据输入的角度进行旋转
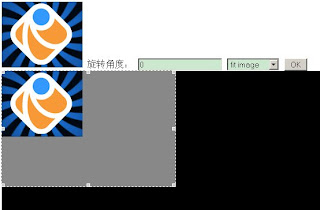
fit image:
根据画布的大小选择最适合的尺寸进行缩放。但图片比例保持不变
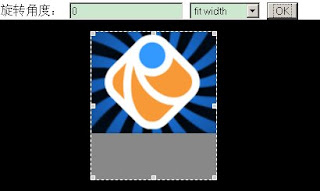
fit width:根据画布大小按画布宽度调整图片,但图片比例保持不变
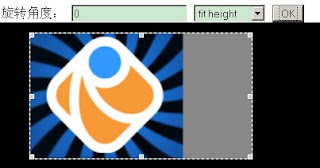
fit height:根据画布大小按画布高度调整图片,但图片比例保持不变
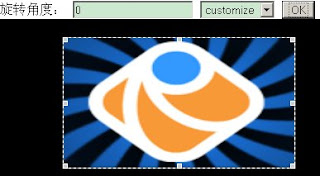
customize:根据画布的大小,调整图片的大小
actual size:图片大小不变。改变画布大小。
备注:这里使用了raphael以及网上下载的drag和resize的javaScript
再次只给出自己写的js代码:
image.js
$(document).ready(function() {
var canvans_width = 300,
canvans_height = 200,
image_width = $("#rImg").width(),
image_height = $("#rImg").height(),
ration_r = image_width/image_height;
$("#selectArea").css({
background:"#888888",
width:canvans_width,
height:canvans_height
});
var paper = Raphael("selectArea", canvans_width, canvans_height),
image = paper.image("./image/GG.bmp", 0, 0, image_width, image_height);
$("#ok").click(function(){
paper.setSize($("#selectArea").width(), $("#selectArea").height());
pic_select = $("#picSelect").val();
degree = $("#degree").val();
image.rotate(degree);
if(pic_select=="customize"){
image.attr({
width:$("#selectArea").width(),
height:$("#selectArea").height()
});
}
if(pic_select=="actual size"){
image.attr({
width:image_width,
height:image_height
});
}
if(pic_select=="fit image"){
var ration = $("#selectArea").width()/$("#selectArea").height();
if(ration_r > ration){
image.attr({
width:$("#selectArea").width(),
height:$("#selectArea").width()/ration_r
});
}
else{
image.attr({
width:$("#selectArea").height()*ration_r,
height:$("#selectArea").height()
});
}
}
if(pic_select=="fit width"){
image.attr({
width:$("#selectArea").width(),
height:$("#selectArea").width()/ration_r
});
}
if(pic_select=="fit height"){
image.attr({
width:$("#selectArea").height()*ration_r,
height:$("#selectArea").height()
});
}
});
});
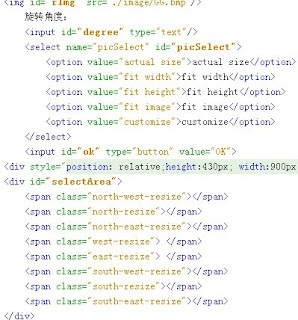
html代码如下图所示
评论
留下你的脚步

 ME!
ME!
 链滴
链滴